How can we help you?
- Help Center
- Creation
- Pop-ups and lightboxes
- Pop-ups and lightboxes – the difference explained
Pop-ups and lightboxes – the difference explained
In Landingi, you can build not only landing pages, but also pop-ups and lightboxes. Both of them are display windows; when they appear, the rest of your landing page is dimmed out, meaning that visitors are not able to interact with other content on the page. This draws attention to the window itself. But what is the difference between a pop-up and a lightbox?
Lightboxes
A lightbox is a window overlay that appears on top of a webpage, blocking some content on the page. It is displayed after a particular visitor's action, e.g., button click or icon click. Lightboxes are often used to display a gallery or additional content and temporarily take complete focus from the rest of the website.
Check how to create a lightbox in Landingi.
Lightbox use examples:
- giving detailed information about a part of the offer;
- tooltips, infotips;
- displaying privacy policy, rules, and regulations;
- displaying portfolio.

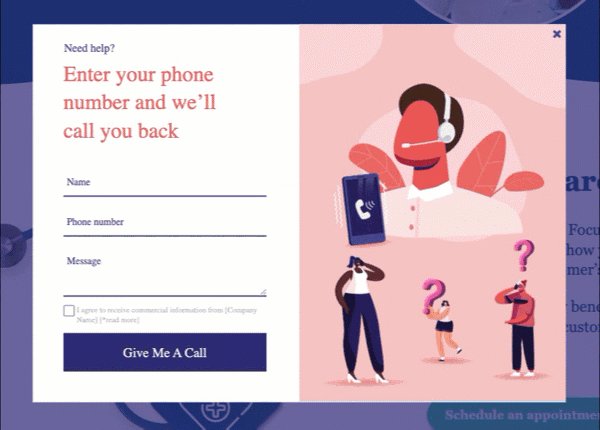
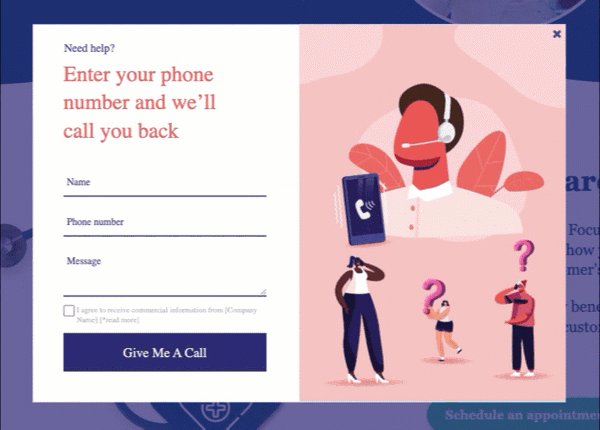
Pop-ups
A pop-up is also a window that appears while browsing a landing page. However, a pop-up appears on a page automatically: after specified time spent on the website, after some scroll down, during exit intent. Pop-ups are mostly used for advertising, generating leads, and interrupting visitors from exiting the page (for example, preventing cart abandonment).
Pop-ups created in Landingi can be published on your website via GTM, on your WordPress website, or on your Shopify store.
Learn more about pop-up display rules in Landingi.
Pop-up use examples:
- offering an extra discount;
- newsletter sign-up;
- displaying last-minute offers;
- upselling, cross-selling.

Was this manual helpful?

